UI 設計團隊必備!Figma 協作工具推薦
什麼是 Figma?
Figma 是一款功能強大的團隊協作工具,不只 Mac 及 Windows 皆適用,還能直接在 Chrome 瀏覽器上直接編輯,對於設計師之間協作或是與客戶提案溝通都是一大福音。只需分享檔案連結就可及時與團隊溝通協作,設計師與客戶間的工作效率及參與度都大大提升。
非用不可的理由:
- 可直接匯入 Sketch 檔案,無痛轉移使用軟體
- Mac、Windows 皆可使用
- 免費版即可使用大多數功能(會有使用者及專案限制)
- 隨時自動存擋,不怕遇到突發狀況遺失檔案
- 可與團隊分享專案中已建立的設計規範及素材資源
- 可直接從設計稿建立 prototype,提案更快速精準
唯一的缺點:
需在有網路的環境下使用,否則存擋無法更新
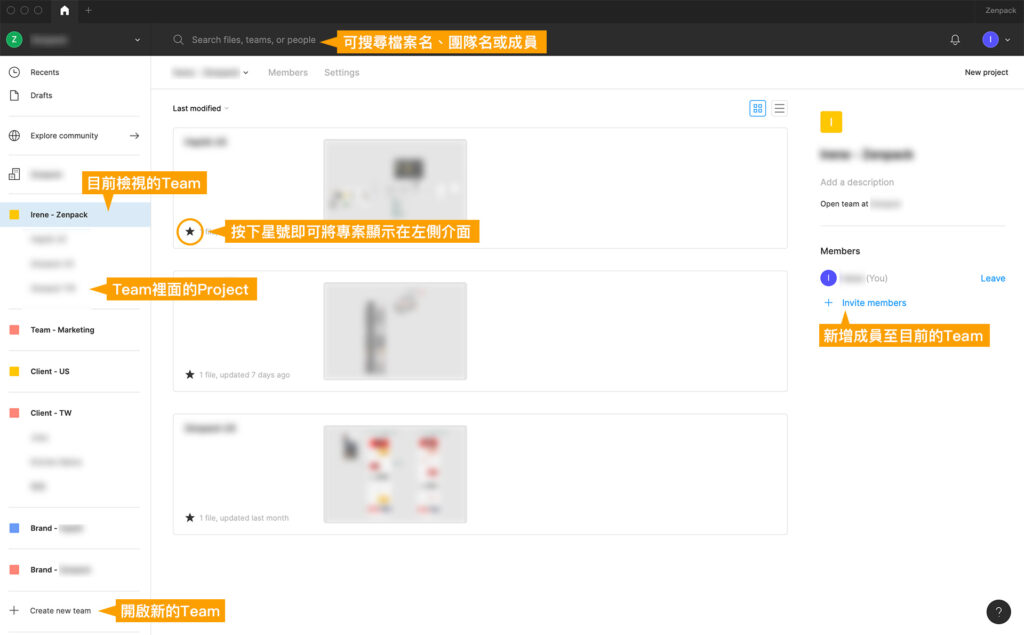
Figma介面簡介
Figma可建立多個團隊資料夾,並在其中分類不同專案(免費版有數量限制)。 對平常要處理多個專案的設計師來說非常方便,可依團隊資料夾系統化呈現,還能直接搜尋專案或檔案名稱。

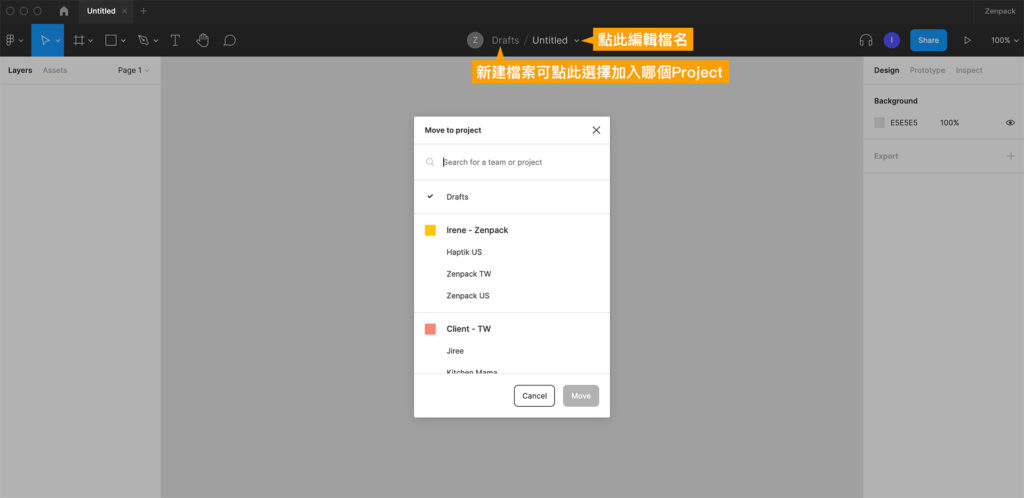
新增專案時也可直接指定加入 Project 專案

快捷鍵列表
熟悉操作模式後,可參考以下我們常用的快捷鍵列表,加速工作流程。
| Mac | Windows | 功能 |
| Cmd + Option + C | Ctrl + Alt + C | 複製該物件屬性 |
| Cmd + \ | Ctrl + \ | 顯示 / 隱藏 側邊介面 |
| Ctrl + C | I | 選取顏色 |
| Shift + 1 | Shift + 1 | 縮放至可檢視所有物件 |
| Shift + 2 | Shift + 2 | 縮放至目前所選物件範圍 |
| Cmd + ] | Ctrl + ] | 所選物件移至上一層 |
| Cmd + [ | Ctrl + [ | 所選物件移至下一層 |
| Cmd + Option + ] | Ctrl + Shift + ] | 所選物件移至最上層 |
| Cmd + Option + [ | Ctrl + Shift + [ | 所選物件移至最下層 |
| V | V | 選取及移動工具 |
| K | K | 縮放工具(所選元素依比例缩放) |
外掛推薦
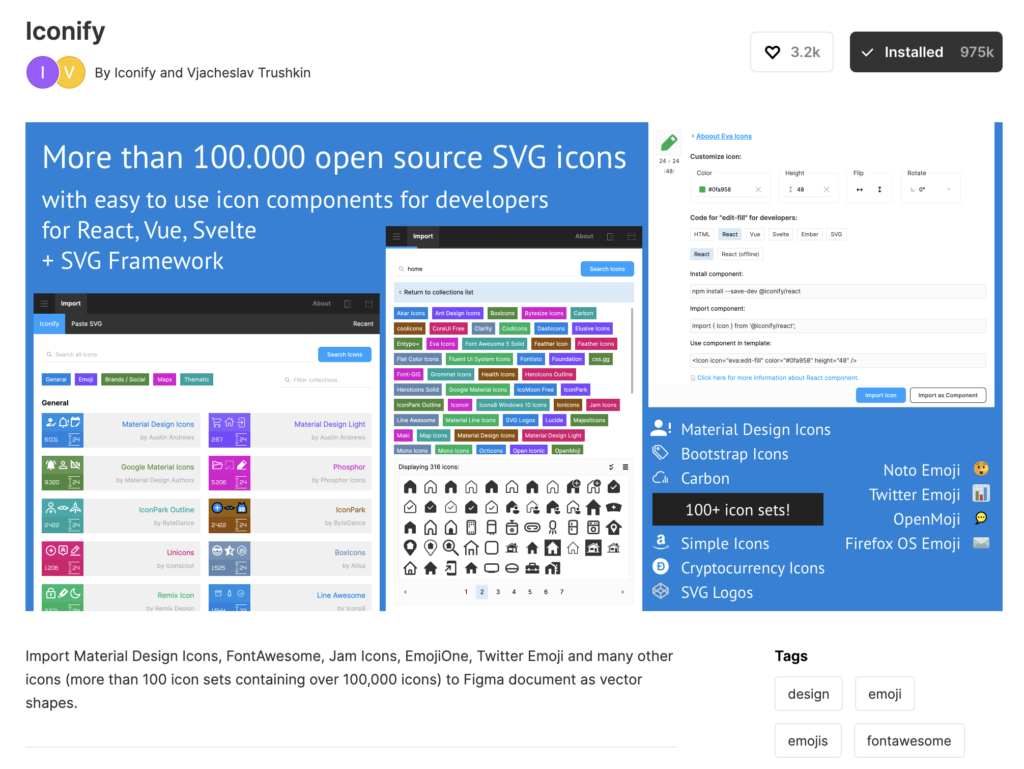
Iconify
直接將 Icon 匯入 Figma 檔案中,包含Material Design Icons, FontAwesome, Jam Icons, EmojiOne, Twitter Emoji… 等多款Icon。

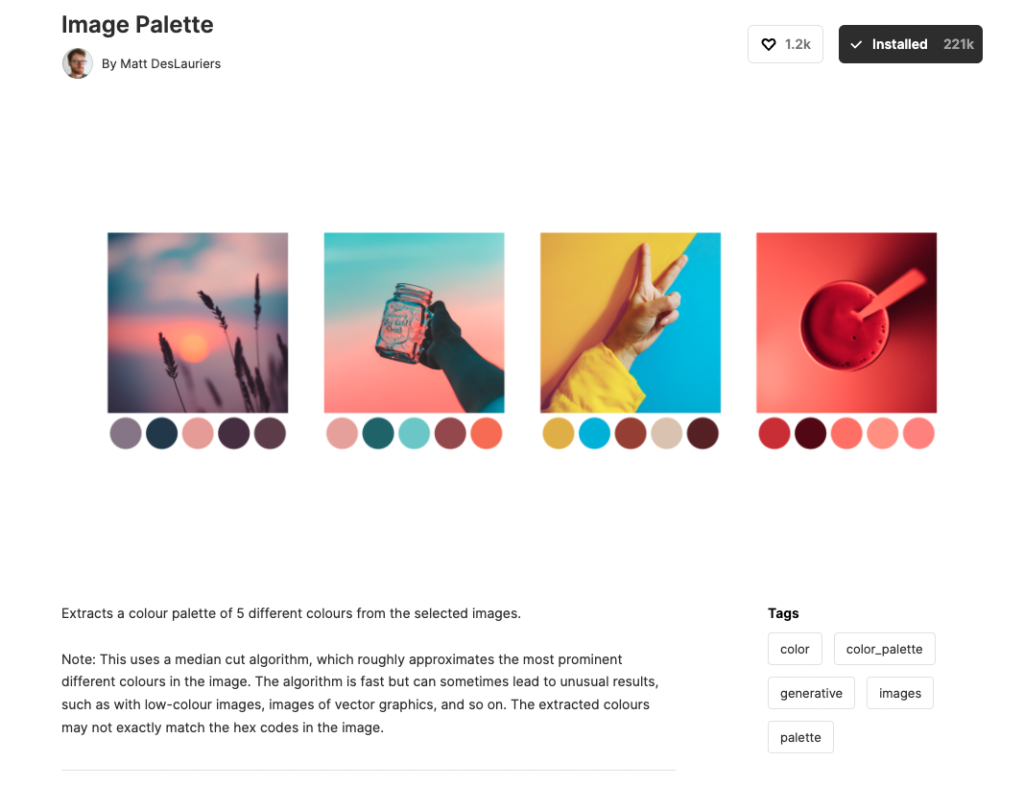
Image Palette
只要在檔案中點選圖片,即可產出對應色票提供設計靈感。

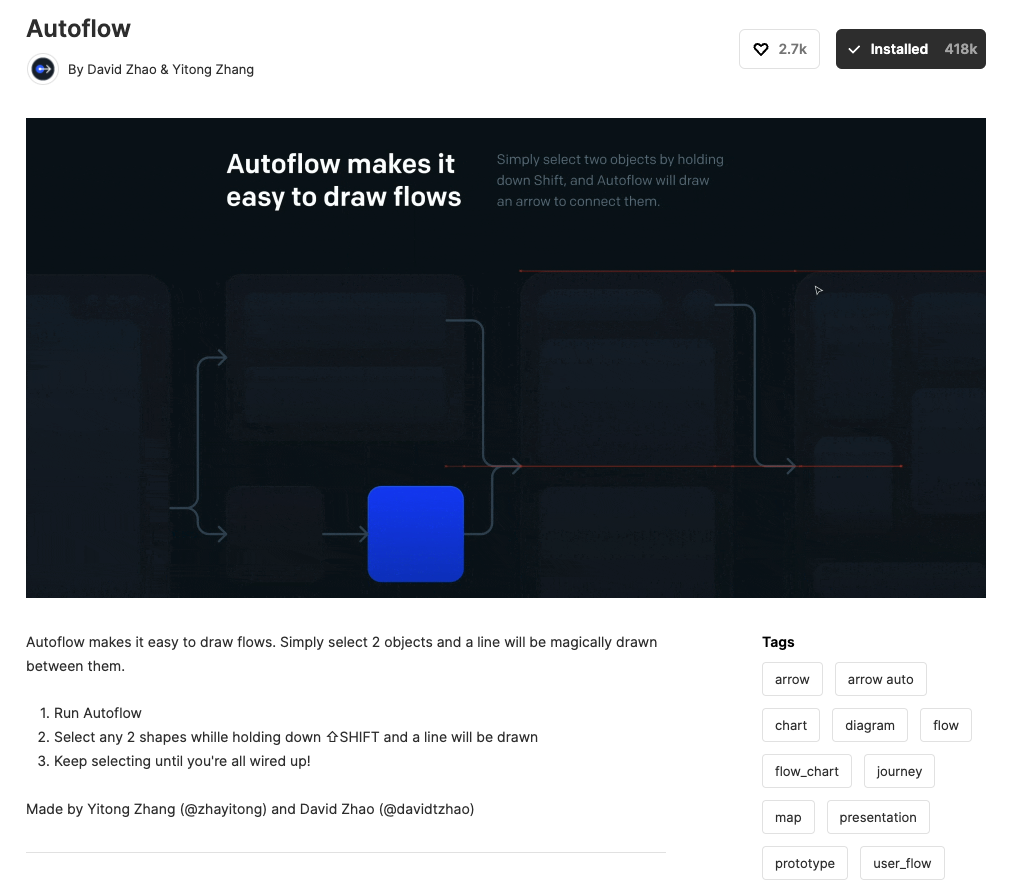
Autoflow
繪製 Wireframe 或 Prototyping 等流程圖時,可快速連接兩個選取的物件,工作效率更提升。