A must for the UI design team! Figma collaboration tool recommendation
What is Figma?
Figma is a powerful team collaboration tool. It is not only suitable for Mac and Windows, but also can be edited directly on the Chrome browser. It is a great boon for designers to collaborate or communicate with customers' proposals. Just share the file link to communicate and collaborate with the team in a timely manner, and the work efficiency and participation between designers and customers are greatly improved.
Reasons that must be used:
- Sketch files can be imported directly, and the software can be transferred painlessly.
- Can be used on Mac and Windows
- The free version can use most functions (there will be user and project restrictions)
- Automatically save files at any time, not afraid of losing files in emergencies
- Can share with the team the design specifications and material resources that have been established in the project
- Prototype can be created directly from the design draft, making the proposal faster and more accurate
The only drawback:
It needs to be used in an environment with a network, otherwise the archive cannot be updated.
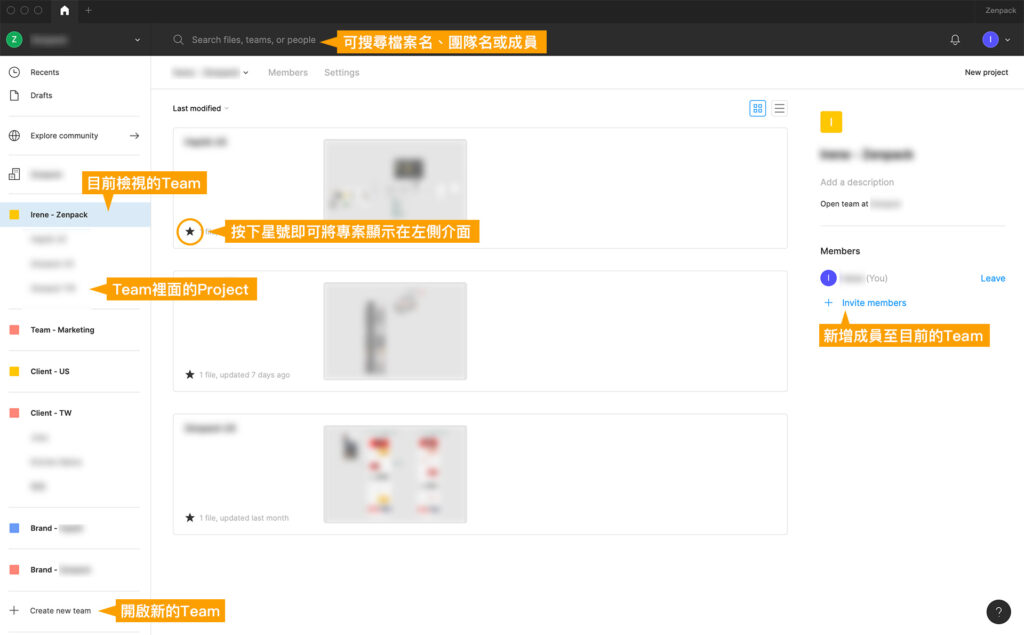
Introduction to Figma interface
Figma can create multiple team folders and classify different projects in them (the free version has a limit on the number). It is very convenient for designers who usually have to deal with multiple projects. It can be systematically presented according to the team folder, and the project or file name can be directly searched.

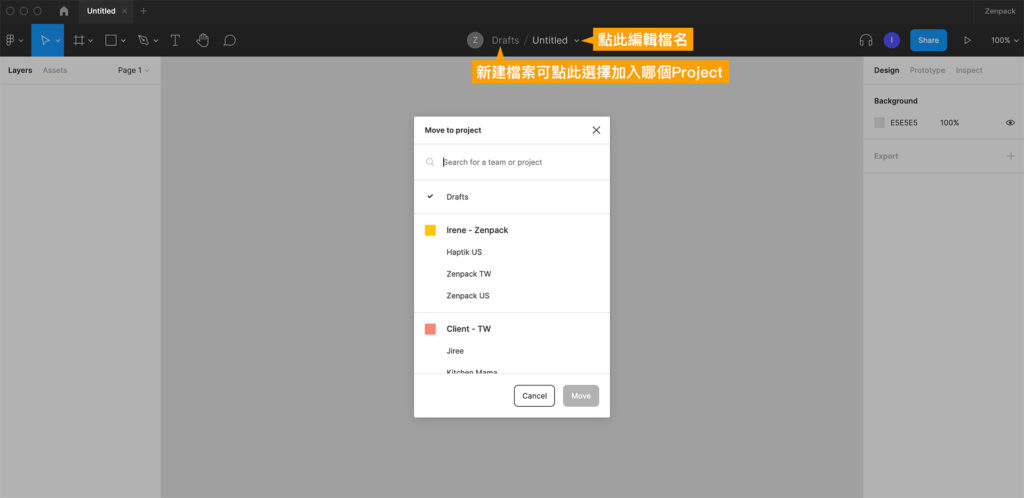
You can also directly specify to join the project when adding a project

List of shortcut keys
After you are familiar with the operation mode, you can refer to the following list of our commonly used shortcut keys to speed up the workflow.
| Mac | Windows | function |
| Cmd + Option + C | Ctrl + Alt + C | Copy the properties of the object |
| Cmd + \ | Ctrl + \ | Show / hide side interface |
| Ctrl + C | I | Select color |
| Shift + 1 | Shift + 1 | Zoom to view all objects |
| Shift + 2 | Shift + 2 | Zoom to the currently selected object range |
| Cmd + ] | Ctrl + ] | The selected object is moved to the next level |
| Cmd + [ | Ctrl + [ | The selected object is moved to the next level |
| Cmd + Option + ] | Ctrl + Shift + ] | Move the selected object to the top layer |
| Cmd + Option + [ | Ctrl + Shift + [ | The selected object is moved to the lowest level |
| V | V | Selection and movement tools |
| K | K | Zoom tool (the selected element is scaled to scale) |
Plug-in recommendation
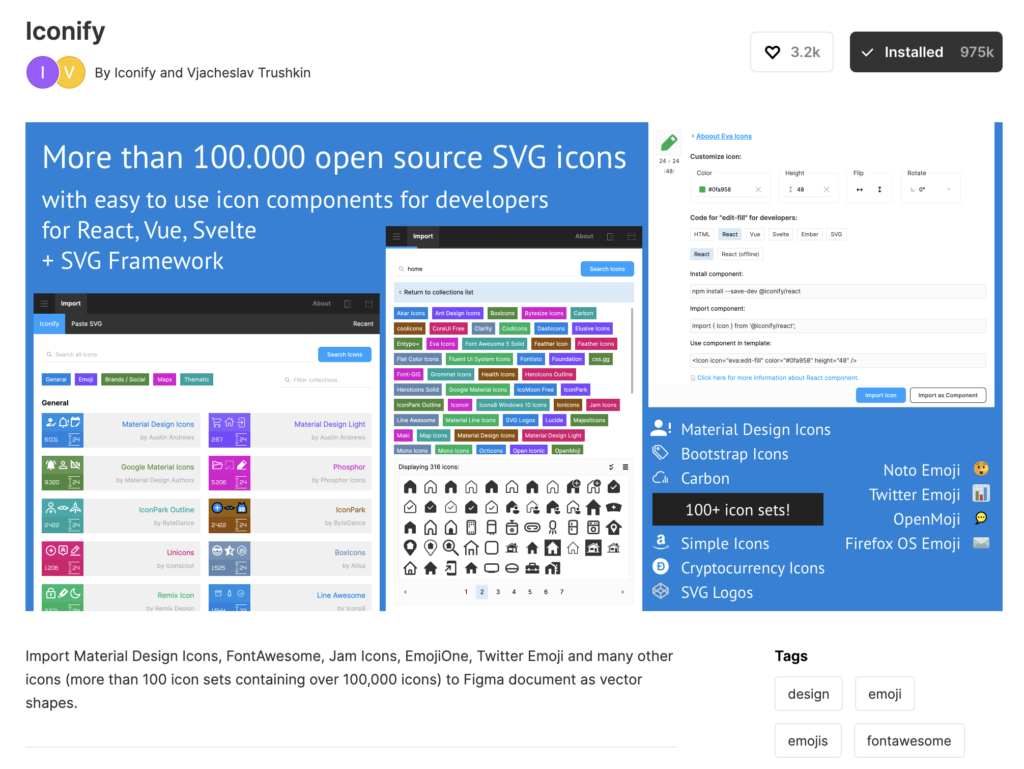
Iconify
Directly import the icon into the Figma file, including Material Design Icons, Fontawsome, Jam Icons, EmojiOne, Twitter Emoji... and many other icons.

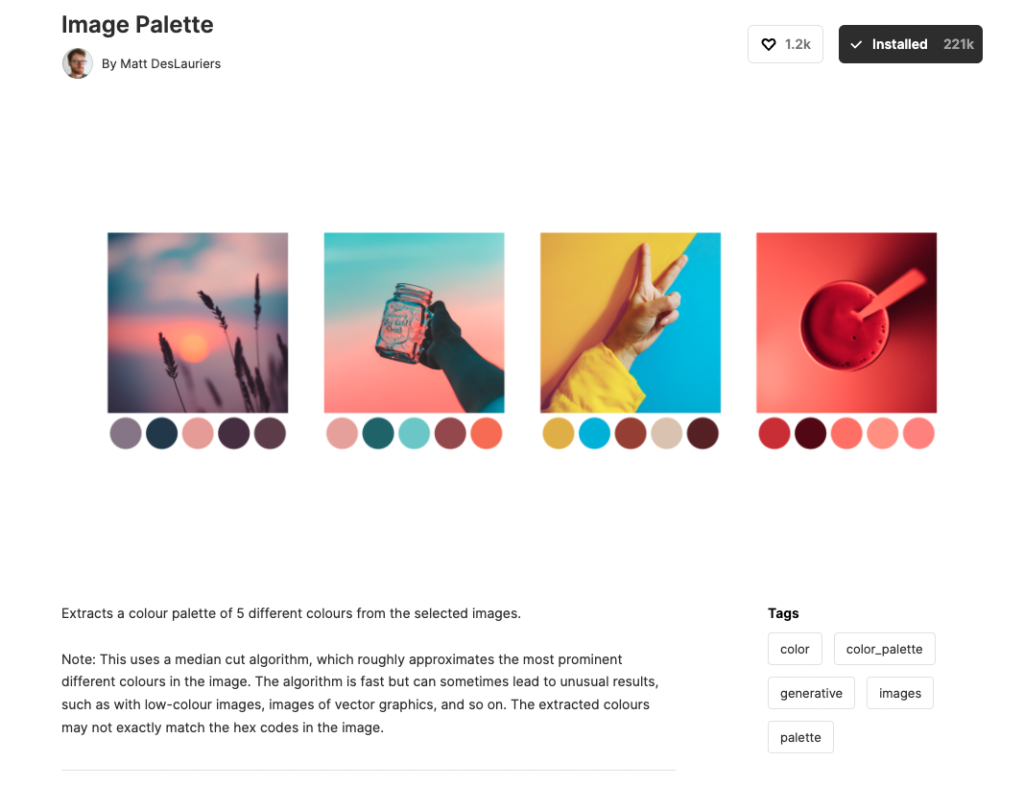
Image Palette
As long as you click on the picture in the file, you can output the corresponding color ticket to provide design inspiration.

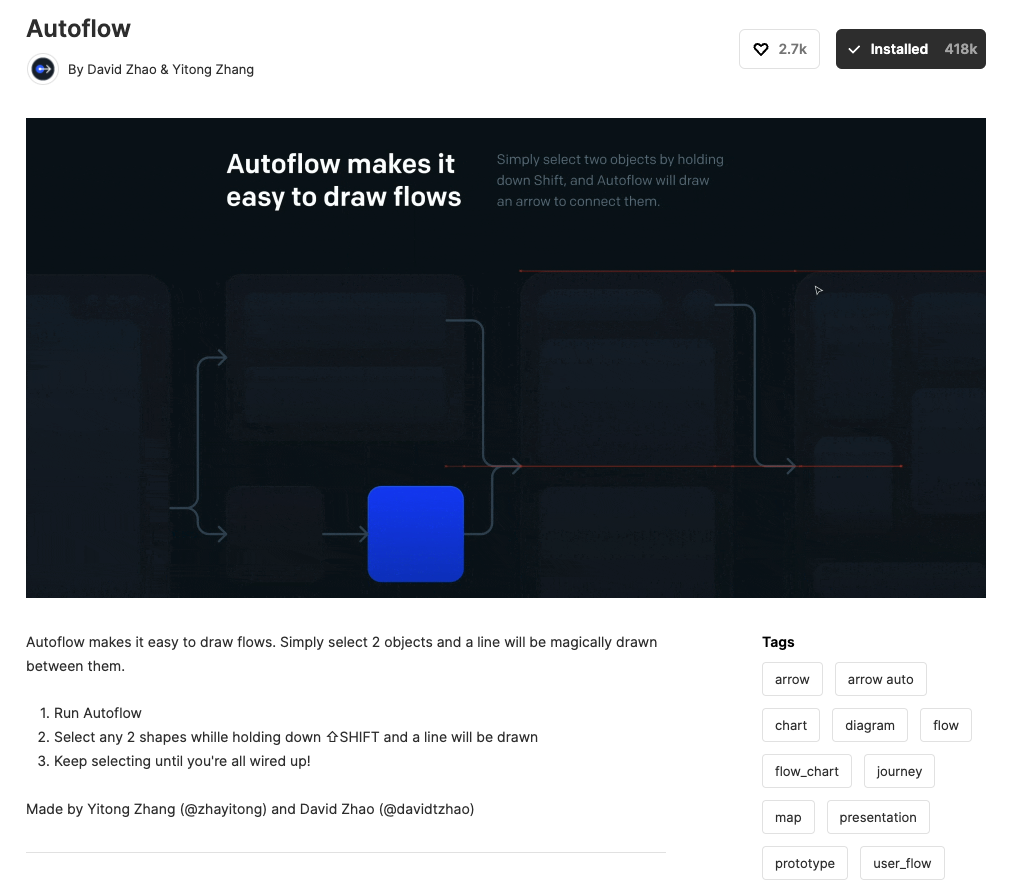
Autoflow
When drawing flowcharts such as Wireframe or Prototyping, two selected objects can be quickly connected to improve work efficiency.